Rich Gossweiler, Colin McDonough, James Lin, and Roy Want
Rich Gossweiler
current date
Project Argos was named after one of the research team's dogs.
Argos: Rapidly develop Android applications using a hardware-enabled, web-centric model
Rich Gossweiler, Colin McDonough, James Lin, and Roy WantArgos Description
Argos integrates the phone's native capabilities into a web page, allowing you to create powerful, new mobile applications very quickly. You simply include argos.css, argos.js and argosEmulator.js into your HTML page to get access to sensors, GPS, voice, etc. Copy your page to the SD card and run Argos.
Argos runs locally, so it can work without internet access (say you just wanted to access the sensors for a game). But since Argos uses a customized Android web browser, you can easily get the combined power of the web and the phone. You can also turn existing web pages into mobile apps (e.g. GMail, Digg, Wikipedia) with just a few lines of code. There is even an argoEmulator.js wrapper so that you can work on the desktop. This is a great opportunity to learn, explore, prototype, extend and change things on your phone. Don't like the way Android or Argos lays out the applications? Just change index.html.
Argos Development Benefits
- get access to sensors, voice, etc. with just a few lines of code
- develop your web page on the desktop and then just copy it to the phone
- explore new ideas, rapidly prototype and create powerful mobile applications
- integrate phone capabilities and web services easily
- leverage the familiar web programming model (with HTML5/CSS3/JS)
How Argos Works
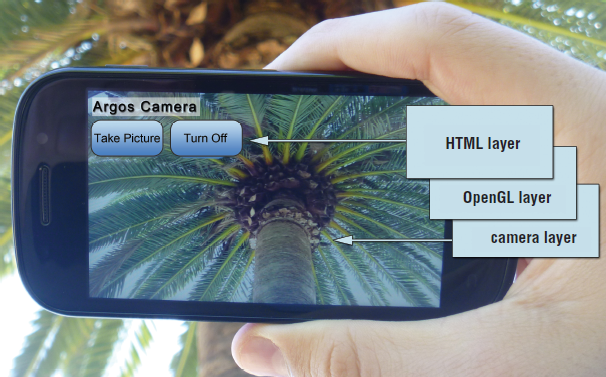
Argos is similar to ChromeOS in that it is a customized browser on top of an OS (in this case, on top of Android) that can reach down and provide device capabilities. The philosophy is the same, that the development and presentation model is the web. Argos provides a full-screen custom HTML5 webkit browser on top of the Android OS. Argos lifts the phone's capabilities up to JavaScript (with some tricks to support native camera/video preview rendering OpenGL canvases).Argos and the SDCARD
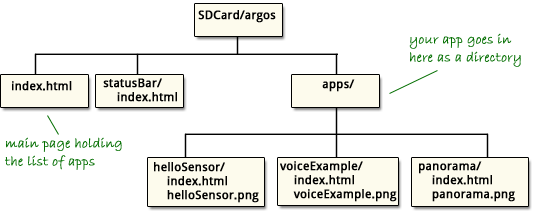
Argos uses a particular directory to root the pages. SDCARD/argos/index.html is the equivalent to the launch screen for your applications. You can change it to look and do whatever you want.
Argos JavaScript Libraries and the Desktop
Argos comes with JavaScript libraries to provide access to the phone. By including argos.js you get access to Argos calls like Argos.getSensorData(). To support development on the desktop, you can also include argosEmulator.js. This library will detect whether you are running on a desktop or mobile phone. If you are on a desktop, it will intercept the calls and produce simulated data so that you can develop large portions of the application.
paper: